It seemed quite fitting to provide the final project analysis about the Olympia 1865 blog project on a blog…
Problem Description, Design Rationale and Current Project Description:
The inspiration for this project was multifold. However, it originally stemmed from a comment posted by classmate Timothy Kaneshiro on the issues of how to help people think critically about art. Being an art history major, that is one of the things that most fascinated me because you can always go into a museum or even look on the web and look at an image. and say “that’s a nice image,” and then say, “next…”
My idea in creating this blog using WordPress is an attempt to highlight and teaches about the social context of a piece of artwork. This is often found lacking in museums and some museum education. It is fair to say that we often judge art by the times we live in, by our eyes. How was the piece of art seen in its day or what does the piece tell us about society of the time? Once again, one can go and see a piece of art like say Manet’s Olympia and say, “beautiful,” “interesting,” maybe even “ugly” and go home. But, in its day, it was highly controversial as it hung in the famed Salon of Paris in 1865. To place the blog in its time period of 1865 and use the criticisms, comments and written information as running commentary on the blog was a design goal. One addition I wanted to make, which I attempted to do in offering supporting pages, is the ability to compare Olympia with works of the time, create a channel of what current interpretation is and then allow those from today to comment on what they see. The idea was that is was not only an instructional device, but a means of conveying society through art, as well as demonstrating how an artwork can be reviled and then made a masterpiece. The artwork becomes also a picture of and view into society and history of its time. One goal was to use this as a means to help viewers develop critical skills in analyzing and experiencing art. The first question would be in looking at Manet’s Olympia: “What do you see?” Then it would be nice to compare it to what those in 1865 saw.
There’s a whole aspect called Social Art History which is actually learning about society through art. It wasn’t until I experienced some training and insight from art and music historians that can be more to a piece of art or piece of music than liking or not liking it. We have not been trained to think critically. An example of this was listening to Mozart’s Eine Kleine Nachtmusik. I had no idea until listening to a music historian and then listening to the music how jam-packed of information, themes and visuals were within one short movement. When I took my first Renaissance Art History class, I had always known I’ve always liked Michelangelo’s David, but then never realized how transformative that work was – highly different compared to other David types, the attempt to honor classic Greek art and Roman art through the Age of Scientific Discovery and Enlightenment, to what the statue David function was to be, what it mean to be placed in Florence political structure, and what a political and national statement Florence was making as a city-state. Of course, there is much, much more. Yet, what it shows is that a simple piece of art can contain massive information, and massive social information than what meets the eye.
The same it is then with Manet’s Olympia. There is a tremendous amount of social information to be read within that painting and with the responses. I had always appreciated Manet’s Olympia and never thought anything about it but its place as a beautiful masterpiece. Until reading T.J. Clarke’s “Olympia’s Choice,” I had no idea there was such a terrible as well as strange reaction to this work. What astounded me the most was the reaction. What does the reaction tell us? The commentary is scintillating, disturbing, hot, rowdy, and telling. It almost seems to match the tabloids and social commenting of today. This response was such a particularly fascinating and engrossing aspect to the time period where Eduard Manet showed his painting called Olympia in the Paris Salon France in 1865. The critiques were very intense and poured out like a flood.
Thus, the Olympia 1865 blog is an attempt to use social media technology to convey the conversations of 1865 regarding the showing of Manet’s painting Olympia at the prestigious Paris Salon. I thought how fitting a blog would be for this extraordinary event and outpouring of insightful content. Therefore, the concept of using a blog was not based on simply exploiting technology for technology’s sake, but picking an appropriate vehicle that would be enhanced by this technology. Therefore, the wonderful concept of applying social media to investigate social art history seemed so terribly apropos. Other social media and cloud technology was investigated – Facebook, Twitter, and Weebly. However, these tools were found to be lacking for the presentation of dated comment and resulting commentary. I saw that I could possibly push WordPress to be used as a medium for additional social media and cloud tools, such as Twitter, VodPod, YouTube, Flickr, Box.net, etc., as well as building some weblike pages on top of the blog space.
Of course, the creation of the blog did not happen in pure isolation. A number of collection-oriented blogs had played influence upon the direction of the Olympia blog. Comparative blogs were examined – those that particularly brought the content of the time to “life” through the medium. The most striking of these are elaborated below, which are diary-based from historical individuals within their respective historical times: These included:
- The George Orwell Diaries Blog http://orwelldiaries.wordpress.com. The Orwell diaries are presented as dated entries with the blog space, with content by George Orwell. It is interesting to read how his very ordinary entries fit the blog space exactly.

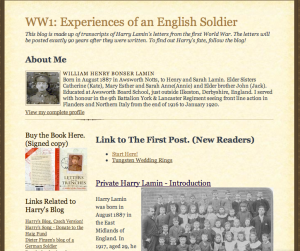
- WWI: Experiences of an English Soldier Blog http://wwar1.blogspot.com. This blog covers the letters of Private Henry Lamin, a World War I English soldier who saw front line action in Flanders and Northern Italy from 1916-1920. His blog letters bring the life the intensity of World War I and providing personal accounts that take a reader within the era and experience.
- WWII: A Civilian in the Second World War http://wwar2homefront.blogspot.com/. This blog is presented as an eyewitness account of action on the homefront in WWII through the words of E. J. Rudsdale. His personalized accounts such as the one dated 14th May 1940 – “German army running very fast through Holland. A great deal of chatter in the Press about forming ‘Local Defence Volunteers’. People seem to be a little nervous war is getting so close. Beautiful weather today.” – carries a poignancy and realness than what could be experienced with a published book or textbook.
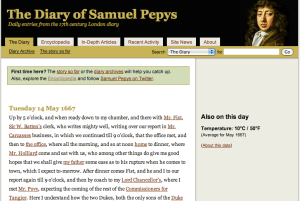
- Samuel Pepys’ Diary Blog http://www.pepysdiary.com/. Again, it is The Diary of Samuel Pepys that most informed the creation of the Olympia blog. Phil Gyford does an outstanding and detailed job in presenting the postings with elaborately detailed descriptive popups on linked terms with additional pages that present the diary with supplemental contextual and reference information, such as encyclopedia, in-depth articles, news, Google maps, and more. I used this as a model for the Olympia blog so that there would be the beginnings of providing contextual and supportive information for the blog content and postings.
- Van Gogh’s Letters http://vangoghletters.org/vg/. The Van Gogh blog is the closest in the type of subject and period that the Olympia blog intends to be. It is made fairly evident by the design that this is Van Gogh’s blog by his picture posted at the top (this is what I wanted for the Olympia blog), and the banner providing graphics showcasing that these are Van Gogh’s own letter. I like again the easy titling of the postings – “Always continue walking a lot and loving nature.” The tag cloud is also a powerful representation of what was going on through Van Gogh’s mind and thoughts.
- Henry David Thoreau’s Journal Blog http://hdt.typepad.com/henrys_blog/. This blog demonstrates Thoreau’s penchant for systematic and methodical method of writing – very structured.
- Geoffrey Chaucer Hath a Blog http://houseoffame.blogspot.com/. Though the language is fairly incomprehensible for the average reader, the Chaucer blog is influential in providing humorous and engaging takes at titles of postings, providing real world characters as contributors, and throwing in some humor into another wise dry historical collection. I wanted to include a level of that humor and vernacular into the Olympia blog.
However, all of these blogs were diary-based and thus were quite different from the Olympia blog. I had not yet seen anything so far which had dated commentary about a piece of art or an artist. As per Ingbert’s comment that a blog can be instrumental in repurposing and presenting content in a different fashion, I wanted to present the comments – visually and written – surrounded one object that electrified and disturbed Paris in 1865. This would be then a translation and iteration of what these diary-based blogs had already done before, but now to put this more in the buzz of public and published Parisian commentary around a central event – the showing of Manet’s Olympia. The use of the blog could also do what non-computational technologies could not do – present a rich, dynamic, and multi-layered and multi-media experience of attempts at currency and making the culture and history and event alive.
The need for good content:
Without content, and for a blog, there is nothing. Therefore, this is all about content and what it says, implies, and doesn’t say. This is key for what was so extraordinary about the showing of Manet’s Olympia was its aggressive and almost archetypal reaction by the viewing public and art critics of the Paris Salon in 1865. Critical to this blog is the running commentary, the amount of criticisms, satire, and caricature, the actions taken against it, the seeming insurmountable heaps of criticisms and yet beyond criticisms – almost a hysteria against an image that certainly challenged the traditional 19th century nude but in many ways was less risqué than the accepted Courbet’s peasant nudes? That seeming hysteria, the verbosity of is heaped upon her is something to analyze, to communicate what is going on in society. It is a telling mark and so incredibly interesting. Therefore, what is needed are the actual comments, criticisms, observations, critiques, newspaper write ups, letters regarding the response to Olympia’s showing in the 1865 Paris Salon.
One of the principal drawbacks is the inability to read or translate French, for the primary source material is in French. Also the primary source material is archived or in books, with less than a handful of critical articles. Therefore, I was selective in locating high-quality content that could be found in English and had been translated from French or close to it. Absolutely, the primary material that will be used is T.J. Clark’s masterpiece of modernity: The Painting of Modern Life: Paris in the Art of Manet and his Followers. Absolutely mind-blowing as well as being a primo seminal work in art and social history is his Chapter Two: Olympia’s Choice. This descriptive statement about T.J. Clark’s work The Painting of Modern Life: Paris in the Art of Manet and his Followers clearly articulates an aspect and sense of the social and historical context I wanted to place Olympia in and this blog in.
Here is the quote:
The Paris of the 1860s and 1870s was supposedly a brand-new city, equipped with boulevards, cafés, parks, and suburban pleasure grounds–the birthplace of those habits of commerce and leisure that constitute “modern life.” Questioning those who view Impressionism solely in terms of artistic technique, T. J. Clark describes the painting of Manet, Degas, Seurat, and others as an attempt to give form to that modernity and seek out its typical representatives–be they bar-maids, boaters, prostitutes, sightseers, or petits bourgeois lunching on the grass.”
T.J. Clark, The Painting of Modern Life: Paris in the Art of Manet and his Followers.
Caricatures: Honore Daumier’s caricatures are absolutely essential to producing the society of 1865, the satire on the Paris Salon, on the bourgeois, and on Olympia. There are also additional caricatures done on Olympia not done by Daumier.
Daumier, Free Admission (to Paris Salon)
Again, much of the best content seems to be in printed works rather than online items. Fortunately, this Massachusetts Review article from 1966 is made available through JStor. There are only six copies in print available through WorldCat.
The Citation: Manet Caricatures: Olympia, Mina Curtiss, The Massachusetts Review, Vol. 7, No. 4 (Autumn, 1966), pp. 725-752. Published by: The Massachusetts Review, Inc. Stable URL: http://www.jstor.org/stable/25087509
This is a very important work in documenting some of the primary caricatures made of Manet’s Olympia from that time period. Interestingly, Curtiss notes the popularity of illustrating the black cat found in Olympia painting, sometimes used more often than Olympia herself.
The Audience:
The audience of this blog collection could be utilized by museum visitors before or after viewing the artwork. However, the audience is also directed at a global audience who may never visit the Musee d’Orsay in Paris, France, or who may be inspired to after getting to know Olympia on this blog. It would be welcome to use it as a collaborative source for others who have expertise or knowledge about Manet, Olympia, and Paris 1865 to contribute. It would also be instrumental in creating interest in the work of Manet, in Olympia, in the studies of social art history, in the development critical skills, in making history fun, lively and current, and in the creation of a community that can produce a valuable collection outside of a museum space structure. In a way, I saw the Olympia blog functioning as its own cultural heritage site, for there is nothing out there on Manet’s Olympia that gathers all this content, information, and imagery into one place.
Current Project Description:
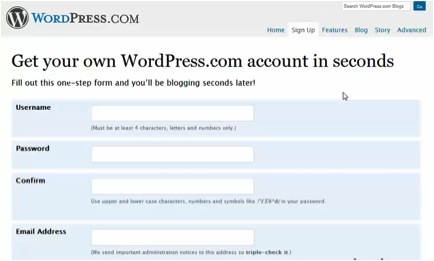
The iterative design process is difficult to witness being that all the iterations took placed within the confines of WordPress. There are a few included screenshots of the previous version at the time of the Progress Report – particularly the modified toolbar and the increased functionality of the widget section. It has come a long ways from the original paper prototype, yet oddly it is close to what I was intending to conceive. What is most remarkable to me is how simple paper prototyping can greatly inform the functional prototype and that I was able to get a fairly functional blog out of this process. Originally, I thought I would have to be a techie, coder, or at least HTML designer to do this. How impressive the social media and cloud technology has become that it has empowered users and provided “scaffolding” to build something powerful that could not have been done years ago without lots of money and people. The additional amazing aspect of blogging is that most of them are done with the resources of one (like this exercise) – showing also the ability, even though can be time-consuming, particularly in the beginning, how a LAM could and should incorporate blogging into their practice.
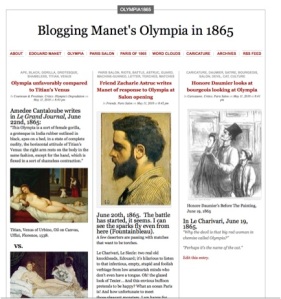
Of course, the limitations of the WordPress.com blog did not allow me to customize in the manner that can be done in WordPress.org. There are some frustrating restrictions in using a WordPress site blog with restrictions of what you can do – you only have the widgets for that theme and you have to self-host and create a custom site in order to have access to over 700+ plugins (including Google Maps) – which of course requires, money and programming skill that I don’t have. When I saw the over 700 widgets that were created by users and available on the WordPress.org site, I got excited. That wore off when I learned the hard way that these were not available to WordPress.com blogs, and required some coding as well. Yet, I saw this as an exciting challenge – to build this blog with no money (except for an extra 99 cents for a song) and no coding/customization allowed. How could I push the WordPress.com blog to the max I could in functionality, content, and interactivity. Thus, I wanted to incorporate of what I could functionality that I had learned of throughout the course – Wordle, Many-Eyes Wikified, YouTube, Flickr, cloud technologies such as Box.net and VodPod, and tricks within WordPress.com to make a slideshow. Slideshows and galleries can be created in WordPress.com (it is very hidden in a way to do this) but the problem in it is that it can only be done in the Pages and also it will include “all” images that are part of the entire page itself. This is quite limiting but at least I was able to create a slideshow in WordPress. Another difficulty with the Flickr widget is that one is only allowed one Flickr widget per account in this theme. Even though I wanted to offer more than one Flickr gallery, I had to choose only one. Other primary issues that modified the way in which the blog looked and worked had to do chiefly with the fixed structure of the WordPress.com template or theme. Frustratingly, I could not modify the layout of my blog. I believe the standard blog layout of one large column on the left containing the blog postings and one small column on the right containing functionality works extraordinarily well. Unfortunately, I could not modify this layout in this fashion. The layout placed all three current articles in three columns and then all the widgets and functionality are at the bottom of the page. Most people do not like to scroll down to view through hyperlinks and added functionality. However, the column style did seem to lend itself to a newspaper rag, but I truly wanted that matched content to functionality more next to each other.
Quick Overview:
- What worked: Big one – the blog works! Even more, the layer of cloud technology and functionality worked too. It’s not broken! Multimedia functionality!
- What didn’t:
- WordPress Post Dating to 1865,
- Cannot place any image in header – Need Olympia to be central.
- Can’t get polls to work.
- Would like to include Google Maps but can’t in prescribed WordPress blogs.
- Want “Gallery” format but again have to have non-prescribed WordPress blog, self-hosted.
- Need to know how to edit and program .php files within WordPress.org if self-host.
- Gallery layout cannot be adjusted.
- Limitations on widgets.
- Limitations on functionality.
- What was surprisingly easy: Once I got the hang of it and it surely took some time, I loved doing and crafting the blog postings. In addition, doing my design rationale, progress report, and final report as a blog has allowed me to not only get additional practice in WordPress and blogging, which I sorely need, but discover how wonderful a WordPress blog can be for acting as a “messy” virtual design studio for all my “bits and pieces.” This practice will continue on beyond this assignment. I will continue to populate the Olympia blog beyond the end of class.
- What was surprisingly hard: Locating and reviewing the content for the blog – most of it is in French of what I can find and there are just a small handful of critical works that document the responses – all of them printed works – not online. I also found it more difficult than I imagined in crafting the types of postings I wanted. It seemed to take up a lot of work and critical thinking – what I wanted to include, how could I convey beyond the text, or how could I convey with just text itself, etc. In the early beginning, I found the whole posting in WordPress to be confusing, not clearly articulated, and confusing.
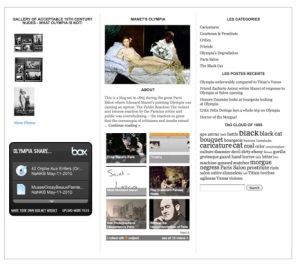
The WordPress blog called “Blogging Manet’s Olympia in 1865” – Olympia1865.wordpress.com – was set up with its design, widgets, attributes, pages, categories/tags, posts and slideshows.
Pages
The pages and page toolbar changed from this:
to this:
- About (the blog and the Olympia situation)
- Edouard Manet
- Olympia
- Paris Salon
- Paris of 1865
- Word Clouds (added)
- Caricatures (added)
- Archives (automatic generation)
- RSS Feed (automatic generation)
What is quite nice about WordPress is that many themes are set up to display pages in addition to the blog space. This allows it work as a “quasi-website” with web pages where it looks like if you know some HTML can do additional HTML formatting beyond the WordPress formatting options. At the top of the page, I wanted to max out blog to have website capabilities so one can see the number of multiple pages.
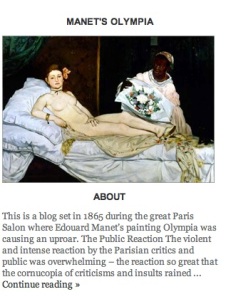
About
Therefore, I set up the pages with the automatic “About” which more discusses the project, what this blog is about, and a bit about the events surrounding the showing of Manet’s Olympia. The About section explains how this blog is set in 1865. There were a number of reasons why Olympia so riled the Parisian viewer but the one I highlight here (which I think is so intriguing) is that one of the biggest issues being her gaze. Her gaze challenging the male Parisian viewer (including the wonderful Mina Curtiss’ quote of Olympia seeming to say, “I am I. What are you?” In this About page, I wanted to give a kind of overall look and understanding of what was going on, so I include images and commentary that speak to the riotous reaction, how the painting was originally placed next to Manet’s Jesus (that surely didn’t help), what her Paris Salon competition was, and how the painting (along with poor Jesus) was moved high up the wall so no one could truly see it. I move into then comments on how it is now a masterpiece and how it was actually an homage to the great Titian’s Venus of Urbino. Lastly, I highlight the much-maligned muse for Olympia – Victorine Meurent, including a video that can be viewed in widescreen mode (showing Victorine in all her other Manet paintings).
- About Manet’s model Victorine Meurent
- Images of how Victorine looked in other Manet paintings (how interestingly she was acceptable in almost all of them) as seen in VodPod widescreen view of Victorine Meurent video.
- The Riotous Reaction and Results
- The Modern Masterpiece
- The Homage to Titian
Edouard Manet
This page is of course about the artist. I took a somewhat different tack with this page. It is very simple, put in a humorous, light commentary in the person of Manet speaking. I wanted to be playful with Manet. The posting is short because Manet wants nothing to do with his blog. He has run away in hiding (in truth to Spain) and is just including this “stick figure” YouTube video to explain his art and life. Interestingly, I’ve had the most positive response to this page, especially to Manet’s caption. The YouTube video as seen below can be played in widescreen due to the addition of VodPod.
YOUTUBE VIDEO:
This also ties into the incredibly humorous, insightful, and INSTRUCTIONAL video by “Master Khufu” from YouTube with Manet doing “childlike sketch drawings” discussing his life and problems. Click below:
I thought it was inventive and played directly into my concept of making the blog “current.” Manet thus speaks in the current tense in the writeup and in the video. I wondered how it would play with the more descriptive 21st century pages, and if I should apply “currency” to all pages, or just to some and could add additional 21st century commentary. Is it okay to mix parody, humor, satire, and serious documentation into one? The painting Olympia itself was a “victim” of parody, satire, humor, and seriousness. Does that make sense?
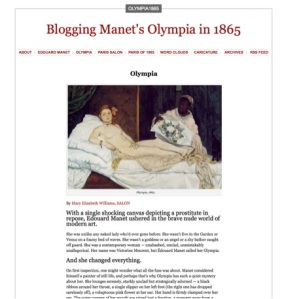
Olympia
This page is about the painting of Olympia. This excellent article by Mary Elizabeth Williams from Salon.com says all I would love to say about her in such wonderfully current vernacular that I would like to convey of tone within the blog space. It speaks from the modern evaluation and valuation of Olympia and explains what Olympia was so troublesome. The downside of this page is that it is solely a long piece of text. One future idea would be to include the incredible array of modern takes on Olympia – and add some interactive functionality whereby others could submit their own versions of her.
The content on this page is from Salon’s Mary Elizabeth Williams and it is absolutely perfect, current (speaks in a current language), satirical, witty, and well-articulated. It’s an easy read. If I had anything to say about Olympia, this is how it would be said. Her words are memorable and she writes one-liners that are unforgettable:
She was unlike any naked lady who’d ever gone before.
It is this style of writing that I believe makes Olympia current and topical. It makes it into “today” or “today’s language.”
One of the interesting design aspects I wanted to do with this blog was to fashion similar to the Salon.com site as well as Parisian newspaper rags.
A problematic issue is still that I have not determined the ability to carry content from another site despite giving attribution and a link to it. I’d assume I would still need to request permission for Salon’s Mary Elizabeth Williams to post it.
The Paris Salon
The intent of this page is to set the context for the work and to highlight the Paris Salon was and why it was so important. I really wanted to obtain real photographs of the Paris Salon but could not locate any. It was also the time of the beginnings of the use of photography so how it was used is not like how we use it today. My content was supplied by Wikipedia regarding the Paris Salon. I would have liked perhaps more original content, but here is an example of repurposing some content. Originally, I had this page as only a placeholder, because I found it difficult to actually find good material on the Paris Salon. What was so very important and critical to the understanding of the culture and the salon itself were the use of caricatures. These acted as a means of commentary and visualization (since we have no photographs). The most outstanding and prolific of these are the ones done by the famed caricaturist and artist Honore Daumier. I worked for quite a while to build the slideshow with captions within WordPress.com and actually got it to work. This page is intended to give background on the Salon, what is was, and what was it like at Manet’s time. Daumier’s caricatures also tend to highlight in a current form the happenings at the Paris Salon.
Paris of 1865
This page is very important in setting the historical and social context of what Paris was like in Paris of 1865 and the mid-to mid-late 1800s. Important for this context is how Paris itself physically transformed under the influence of Baron Georges Haussmann under Napoleon III to modernize the city. It is through “Haussmannization” that we know of the modern Paris of today – the wide boulevards and long avenues, gardens, and the entire visual design of the city. Literally Paris went from a medieval to modern city and this disrupted and affected Paris and its people in many ways. To think, that most of the medieval city was destroyed for this “transformation.”
- Paris in 1865 Page
I wanted to initially include a slideshow or gallery of photographs showing the before, during, and after of the remaking of Paris – and medieval districts that did survive. The images are important to see how Paris looked like in this era, and what was going on in the city. However, I did locate a marvelous French video that I placed in the VodPod gallery that highlights significant photographs from that era. I had wanted to include photographs of people from this era but difficult to find any at this time (I have sprinkled staged photographs of critics and friends by the artist and photographer Nadar in postings). I had wanted to provide an overall sense of what Paris in 1865 was like with multimedia (including music) and visual elements, but was limited. I’d truly like to give a sense of Paris in 1865. Fortunately, I did locate an excellent YouTube video by Arthaus that puts Manet, his friends, his painting, photographs of Paris and society in the historical/social context of the city. This is the model of what I’d really like as part of this blog site (plus what a great narrator’s voice):
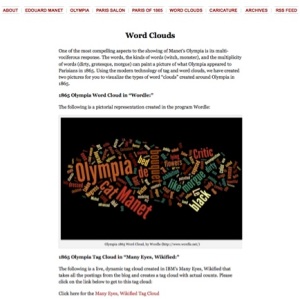
Word Clouds
One of the primary reasons I was interested in applying a blog to event of Manet’s Olympia was the incredible outpouring of words from its criticisms. I thought this tag cloud would be fascinating as a means to see the perception/reception of her in 1865. It is interesting to note some words that are frequently used, such as witch, ape/gorilla, monster, black, dirty, etc. What does that tell us about how Paris Salon society viewed her and why so vehement? When you see these words in a WordPress tag cloud, a Many Eyes Wikified live tag cloud, and the visual representation as in Wordle, it acts as a picture, logo, a concentration of meaning/representation for the object itself.
Strikingly, the largest amount of words have negative and dark connotations – witch, black, decomposition, morgue. They are the worlds that were made about her and here in Wordle it shows how their words created their vision of “her.”
It is hard to believe that this cloud technology is free. The Many Eyes Wikified tag cloud is powerful and very functional. The dynamic nature of its ability to pick out the top words and provide number and location of occurrences exactly matched my idea of fusing the verbage around Olympia as a real tool to visualize and understand. This shows how words are powerful representations for what was happening about Olympia and how those words effected a whole city and culture. Powerful indeed!
Caricature
This page highlights a slideshow of the caricatures made specifically of Olympia. A primary drawback to this functionality is that I can only include one slideshow as well as any images located in the entire page will all be included in the slideshow. I had thought of placing three slideshows of caricatures (Paris Salon, Olympia, and current Parisian politics and culture), but was limited to only one. This is where if this blog was self-hosted through WordPress.org, I’d like to increase this pages functionality. This is a very important component to understanding the time period and to understanding what the reaction was to Olympia.
Archives
The Archives Page is set up automatically. Here is the style of how it looks in this format:
RSS Feed
This was set up automatically in WordPress. It would be kind of cool to see an RSS feed stream across the page with current comments like: “AP France: Riot takes place in the Annual Salon over showing of Manet’s Olympia…Guards called in but if its possible, would require coding.
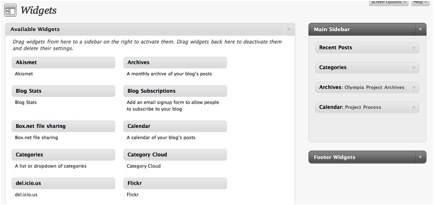
Widgets and Lower Page Layout
What’s frustrating about WordPress is that one is allotted select widgets in each theme design. What that means is that one theme can have widgets you want, and the one you have not have those or have a few of them. I wanted this design format because I thought it lent to my idea of a Paris newspaper rag, as well as looking quite similar in design to Salon.com which I sort of wanted to emulate. However the layout and widgets are constrained by the theme. I particularly wanted the widgets to show up on the right side column, but it will only put them at the bottom of a three-columned content blog area.
The widgets I activated and created within the blog include:
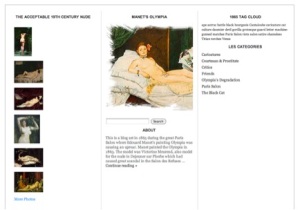
Image-Manet’s Olympia: Most important of all, the picture of Manet’s Olympia cannot be placed in this theme’s header due to its design restrictions. I still have to format the image so you can see the whole thing. Unfortunately, it seems to have been treated like in 1865, tucked away.
About: About the Blog and links to About page on toolbar.
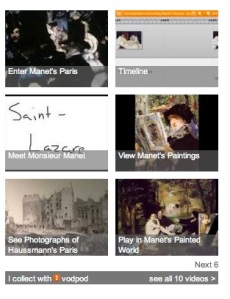
VodPod:
This was one of the most exciting pieces of functionality I was able to incorporate within the blog. The VodPod widget is very useful and is well-designed. Vodpod acts a gallery for sharing video. In incorporates a selection of up to six thumbnail videos on the main page, with a next page button. One is able to title the active video thumbnails, so that users can decide if they would like to view. The vodpod videos nicely pop out to the side and play instantly. In addition, it has increased viewing possibilities by the larger popout view as well as a full-screen choice. Wonderfully, VodPod tagged YouTube videos located elsewhere within the site have increased functionality by the ability to view the YouTube videos in widescreen format. This truly adds a greater feeling of richness to the blog experience and content. So much of the content must be experienced visually, which also helps to reduce the entire burden of content and context upon words alone.
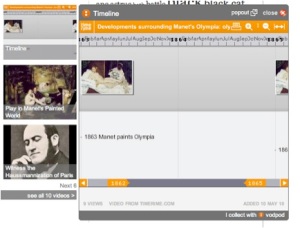
TimeRime:
Having seen this within our cloud technology tool review and a fellow student presenting a beautifully useful timeline, I was drawn to the wish of including a timeline within the blog. Initially, the timeline that was to be created was to include the chronology of the 19th century nude, to see how Olympia placed herself in it, and to see if it formed any later works. I had no idea how to get this to work, but found out that VodPod was able to present the timeline within the VodPod gallery. Though the TimeRime timeline is basically still a dummy placement, its success was on its ability to work within VodPod gallery as an offering and on the blog.
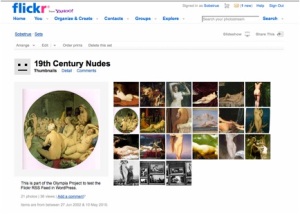
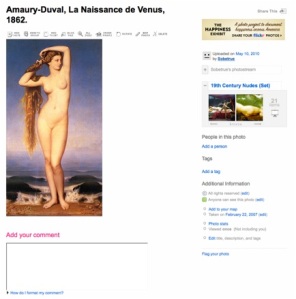
Flickr: The Acceptable Nineteenth Century Nude:
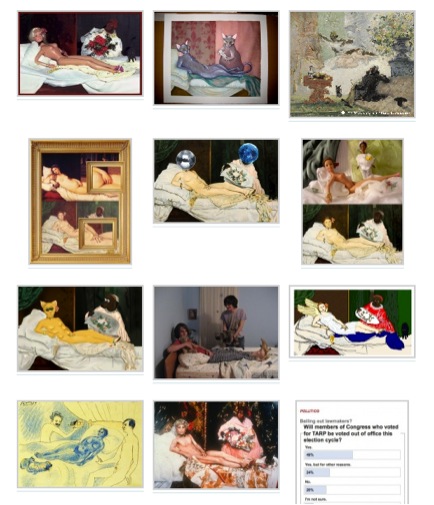
A Flickr widget was utilized in order to convey what the proper and acceptable nude was in comparison to Olympia. More can be seen when one clicks on “More Photos” which takes you to my Flickr account and collection set with these images. Within the limitations of what can be done in Flickr, it would behoove me to build up descriptive content within the individual images beyond the titles given. Here the commentary can discuss the painting, but also point out to what is acceptable in this particular nude. As in the painting of Venus by Duval below, what is acceptable about her is that she does not look at the viewer, she allows a full display of her body, she allows the viewer to be in control, and she does not cover up any parts. This commentary would allow an interested user to perceive why each of these nudes are acceptable and then why Olympia was not. This would help to improve critical thinking and seeing.
Box.net: The usage of Box.net was inspired by Martin Tuohy’s difficulties in not being able to offer PDF files to users within his blog space. After investigating this problem, I found out that the file sharing technology Box.net allows one to share and download files. In this Box.net widget, I’ve included three types of files to share and download – a mp4 audio file of Offenbach’s Orpheus in the Underworld (Can-Can) song, a PDF of the Musee d’Orsay brochure on the works of this timeperiod in its collection (including Olympia), and a JPEG of the Olympia painting.
Tag Cloud of 1865: One of my chief desires was that the tags build a visual sense and representation of the words and descriptions made of Olympia – then for the viewer to match it to the painting and see if it stimulates thoughts and interaction with the image. I feel this is a powerful dynamic element. I would have preferred this to have been a bit larger. The additional screenshot shows a selection of articles that appear once one selects the tag “morgue.”
Les Postes Recents (Recent Posts): It was important to include this simple functionality so that the most recent posts could be seen. Once again, these would be far better sitting on the right side of the blog postings.
Les Categories: These are the categories I have set so far for the postings. They include:
- Caricatures
- Courtesan and Prostitute
- Critics
- Friends
- Olympia’s Degradation
- Paris Salon
- The Black Cat
Below are a couple of examples of how the archived postings appear in the categories. The categories are a very important piece to this blog. The categories function as a form of sorting out posts that fit within interesting and important topics. The first example shows the postings under “The Black Cat.” Interestingly, Olympia’s (and Manet’s) cat had a life and dialogue of its own. There could literally be an entire website and blog dedicated to Olympia’s cat. The next example includes two screenshots of the postings under the category “Critics.” Needless to say, the number in this category will be the largest. This section is interesting because one can target on images, names and papers of the critics themselves. First of all, who is this critic who calls himself “Ego”?
Search Box: Because one always needs to search…
The Blog/Content Area:
Okay, this is the critical area – the main area. For the presentation, I set up three example postings in front of the others to illustrate different types of postings.
The three postings are:
1. A Letter, a personal letter.
An example, and important one, of a friend’s response.
What we have of any support or personal communication regarding this event is small to say the least and Zacharie Astruc writes a brief letter in describing the events, but also making fun of the critics – Le Charivari, Le Siecle (attributed to art critics of those papers), commiserating with Manet, giving a personal touch. Astruc was important to Olympia – said to have inspired/influenced the name Olympia as well as providing the poem placed below the painting that caused a stir as well.
2. A critic’s review.
Amedee Cantaloube writes for Le Grande Journal and writes a typically scathing article about Olympia – comparing her to a gorilla. Often Olympia was compared to an ape (word cloud!).
3. A caricature.
One of Honore Daumier’s fantastic caricatures not only showing the visitors to the Paris Salon, but their response to seeing Olympia at the Salon.
Most of the content comes from critics’ writings, but also a good amount of caricatures, and what I can find of any personal correspondence, support, etc. There are a few one or two-liners included. In future work, I’d like to see how those hold up through microblogging within Twitter instead. A wide assortment of visuals are included as well – paintings, caricatures, images of people involved whether in painting, illustration, or photography, and photographs or illustrations of locales.
All postings are categorized and tagged. The tag library is a bit unorthodox because besides showing words that would help locate the postings, my greatest interest is in building a word cloud that shows all the negative words and negative reactions that Olympia instilled. I am attempting to bold words that are descriptive of this. In building this “1865 Word Cloud” within WordPress, it shows a pattern of word responses.
Literature Review
Though the use of social media is considered quite a phenomenon and in demand even in the museum world, it was interesting to note that there seemed to be few articles, particularly scholarly ones, focused on the usage of social media in museums, and most particularly in utilizing blogs. Fortunately, this Museums and the Web 2010 conference provided me with a much-needed and nicely researched article on the Van Gogh Museum’s usage of a blog space to highlight and present the letters of Vincent Van Gogh. I had also waited for the publication of Kate Theimer’s book Web 2.0 Tools and Strategies for Archives and Local History Collections in order to evaluate case studies and see a professionally directed work at the topic. Interestingly, almost the entire citations used for this work come from web links, and not much on scholarly articles or texts. The primary scholarly articles came from the Museums and the Web archives,
1. Theimer, Kate. Web 2.0 Tools and Strategies for Archives and Local History Collections. New York: Neal-Schuman Publishers, 2010.
In this recently published work, Kate Theimer, of Archives Next, creates a case for the usage of Web 2.0 tools for archives, museums, libraries, and local history collections. It includes a number of excellent case studies. First, she defines what Web 2.0 is and how to access the value of Web 2.0 for your institution or collection. The book covers using blogs, podcasts, Flickr and other image-sharing sites, YouTube and other video-sharing sites, Twitter (microblogging), Facebook and other social networking services, mashups, widgets, online chat, and Second Life. Management and measurement of the incorporation of these Web 2.0 tools is considered an important backbone for continued evolution of the offerings. Theimer’s work helped me determine how a blog can be used beyond simply a marketing tool or daily news from a museum, but could act as an active extension of the content or collection itself. For example, she highlights Orwell diaries that operate as a blog in presenting George Orwell’s diaries, or highlighting contextual information about objects in a collection. I was doubly influenced by this text and our class in how to utilize as many Web 2.0 tools within the blog space itself – Flickr, YouTube, Box.net, VideoPod, Twitter, Podcasts, and cloud technology such as TimeRime, Wordle, and Many Eyes Wikified. Her website ArchivesNext provides an ever-growing list of blogs and social media sites from archive collections that help to inform future development.
2. Dicker, E., The Impact of Blogs and Other Social Media on the Life of a Curator. In J. Trant and D. Bearman (eds). Museums and the Web 2010: Proceedings. Toronto: Archives & Museum Informatics. Published March 31, 2010. Consulted March 21, 2010. http://www.archimuse.com/mw2010/papers/dicker/dicker.html
Erika Dicker from the Powerhouse Museum provided a discourse on the growing trend for curators to take on social media and blogging tasks in the growing trend of museums turning towards these tools. She talks about the move of museums and collections to a more open culture, user-centric based on new ways of communication with new technological platforms. A bit of reinforcement for my word-based tag cloud visualization ideas for Olympia also come from the usage of Wordle visualizations being utilized within the document to represent survey results for “What is a curator?” to “What is social media’s impact on the role of curator?” I was powerfully moved by the demonstrations of these types of visualization tools within our Museum Informatics class, by simple tag clouds themselves, and by the inventive utilization within the PowerHouse survey results.
Statistically of interest was that of the curators surveyed who are using social media in their respective roles, 66.7% are working on museum blogs. This demonstrates how museum blogs are becoming very popular. Dicker also states how the survey results from curators demonstrated that they believed the greatest social media impact was to connect “information and collections with a new and wide audience.” This vehicle does not limit itself to simply onsite visitors but those who are offsite, who have never visited, and who many never be able to. This Web 2.0 movement is tied into the changing role of the curator, whereby online information from collections must be verified along with simply placing up there, and moves curatorship into a more active role online. This provided valuable affirmation on how when building the Olympia blog, I became its curator and thus also needed to curate those objects and information so that those items were verifiable.
3. Peereboom, M. et al., Van Gogh’s Letters: Or How to Make the Results of 15 Years of Research Widely Accessible for Various Audiences and How to Involve Them. In J. Trant and D. Bearman (eds). Museums and the Web 2010: Proceedings. Toronto: Archives & Museum Informatics. Published March 31, 2010. Consulted March 21, 2010. http://www.archimuse.com/mw2010/papers/peereboom/peereboom.html
This scholarly article from the currently held Museums and the Web 2010 nicely dovetailed into my Olympia project and provided the best professionally researched use of dated content being repurposed for a blog.
The paper addresses the 15 years of academic research by the Van Gogh Museum in Amsterdam for the complete Vincent Van Gogh correspondence and documents that were “re-transcribed, annotated, dated, translated” and then digitized. The collection encompasses 902 letters (819 written by Van Gogh, 83 written to him). What makes them additionally wonderful are the sketches of his famous works that are embedded in the letters. A cross-media strategy (in book form and on website), including mixing in new media that included a blog, an iPhone application, and a multimedia tour, the strategy was to bring access and life to Van Gogh’s letters, his world, and the man himself.
The component of the article that was most relevant to the Olympia Project was the discussion on the Van Gogh Blog and its mission to make it current and dynamic by presenting Vincent Van Gogh’s letters as blog postings to be submitted on the month and day of their original writing. Van Gogh’s letters adapt beautifully to the technology of the blog, as they are very personal and approachable in their writing. These letters literally feel like a blog entries of today.
What was quite edifying was their idea of how Van Gogh would address a blog today. Their answer: “If Van Gogh had been alive today, he would probably have been an active user of blogs and social media. After all, he wrote very personal letters, often several a day.” This is was exactly my thought – the critics of the Paris Salon in 1865 would have been blogging like mad, and their denunciation of Manet’s Olympia would have been viral.
The Van Gogh team used WordPress also and attempted to use as many letters with sketches to give visual appeal. Because his letters were so long, excerpts were provided with links to the Van Gogh Letters website to read further and look at the originals at the same time. New posts were given notice through RSS Feeds as well as Twitter and Facebook using twitterfeed.com to generate interest into other social network avenues. The blog was successful in generating as much interest in it as the website of the Van Gogh letters. A key lesson they learned from the process was that the blog was very time-consuming (can relate) and that a blog can attract a lot of spam (need for anti-spam plugins, Akismet).
One aspect that was not brought up in article though which I observed in visiting the blog was looking at the tag cloud. Part of my argument or idea for my Olympia blog was that the tag cloud is telling about the discussion and ideas surrounding Olympia. The same can be said about the things that Van Gogh talked about the most and this I find most fascinating – the primary one being “colour.” Now, that was very delightful, for Van Gogh is not only known for his incredibly tactile brushstrokes, but for his incredible color that sweeps over and engulfs you. Other primary tags were Gauguin, Millet, painting, sky and trees. How very telling. That alone can speak yards of the content of Vincent Van Gogh’s letters.
4. Kelly, B., Time To Stop Doing and Start Thinking: A Framework For Exploiting Web 2.0 Services. In J. Trant and D. Bearman (eds). Museums and the Web 2009: Proceedings. Toronto: Archives & Museum Informatics. Published March 31, 2009. Consulted March 21, 2010. Available at http://www.archimuse.com/mw2009/papers/kelly/kelly.html
Simply the words “exploiting Web 2.0 services” from Bruce Kelly’s title informed what I was attempting to do with the Olympia site. What can I exploit and maximize of Web 2.0 technologies to present this case on Olympia? He too elaborates on the benefit of Web 2.0 culture as that being of openness and sharing with an ease of reuse of content and the luxury of hosted content and applications within the cloud. He elaborates on how Web 2.0 is becoming more accepted in the museum sphere, noting the now defunct Museum Blogs site presenting a statistical shift from 30 museum blogs in 2006 to over 100 blogs in 2007. We can only imagine how many there are now. He stressed the ability to provide richer experiences to users, and using that as a model for the Olympia blog, I determined I felt the blog space would contribute to a richer experience about Olympia and Paris 1865.
5. Ellis, M., and B. Kelly, Web 2.0: How to Stop Thinking and Start Doing: Addressing Organisational Barriers, in J. Trant and D. Bearman (eds.). Museums and the Web 2007: Proceedings, Toronto: Archives & Museum Informatics, published March 1, 2007 Consulted March 20, 2010. Available athttp://www.archimuse.com/mw2007/papers/ellis/ellis.html
This earlier work by Brian Kelly with Mike Ellis attempts to demonstrate how important Web 2.0 is for the museum industry. They present the uniqueness of Web 2.0 technology as public production with the creation of “prosumers” – those that generate content – and the ability to share experience online. Kelly and Ellis elaborate on the barriers that are created with include “Why to bother?”, “It’s my content and I’m not giving it up,” technical issues, resources and cost, content issues such as legality, privacy liability, and the ability to measure. They answer each of these barriers by providing cases for Web 2.0 usage. The Olympia blog is an attempt to showcase how a “prosumer” like myself can generate valuable content about a historical and artistic piece. It also was an exercise to demonstrate how cost (.99 cents) and resources (a party of one all by one’s lonesome) can provide a Web 2.0 vehicle that could be of value.
6. Chan, S.& J. Spadaccini (2007). “Radical Trust: The State of the Museum Blogosphere”. In J. Trant and D. Bearman (eds.). Museums and the Web 2007: Proceedings. Toronto: Archives & Museum Informatics, published March 1, 2007. Consulted January 22, 2010. Available at http://www.archimuse.com/mw2007/papers/spadaccini/spadaccini.htm
The article from Powerhouse Museum’s Sebastian Chan and Ideum’s Jim Spadaccini highlights the results of a survey of museum bloggers and their readers. It highlights the strengths of blogging in the social software arena – easy, cheap, technically simple, low level of threat to existing work practices, allows commenting, and structured diary-style entries. It demonstrated that the most popular museum blogs had the most aggregated content, stayed focused in a particular topic area, invited user participation through their content and design, and provided focused and consistent content. These findings help to inform my fundamentals about the Olympia blog.
7. Gates, J. (2007). “Case Study: New World Blogging within a Traditional Museum Setting”. In J. Trant and D. Bearman (eds.). Museums and the Web 2007: Proceedings. Toronto: Archives & Museum Informatics, published March 1, 2007. Consulted January 22, 2010 Available at http://www.archimuse.com/mw2007/papers/gates/gates.html
Jeff Gates presents a case study of the Smithsonian American Art Museum’s (SAAM) Web team creating a blog. Its goal was to attract and engage online users regarding their particular American experiences with objects and items within the SAAM collection. It discussed how different doing a blog was for SAAM and presented an entire project management overview, evaluation, and risk analysis. The blog launched as Eye Level continues to require input, creation, and enhancement. It stresses how a blog is not a dormant thing, but requires some level of input from content creators and managers. This example provided me with the reflective questions on what to ask whether those components I wanted to add to the blog space outweighed the time required.
In the year since we launched Eye Level (http://eyelevel.si.edu) to the public, we have continued to evaluate and expand story ideas, monitor workload issues, and refine our workflow to make it more efficient. Eye Level is a study in process and teamwork.
8. Bernstein, S. (2008). “Where Do We Go From Here? Continuing with Web 2.0 at the Brooklyn Museum”. In J. Trant and D. Bearman (eds.). Museums and the Web 2008: Proceedings. Toronto: Archives & Museum Informatics. Published March 31, 2008. Sourced January 22, 2010. Available at http://www.archimuse.com/mw2008/papers/bernstein/bernstein.html
9. Online resources on the Diary of Samuel Pepys:
Gyford, Phil. 2003. “Why I turned Pepys’ diary into a weblog.” BBC News World Edition (January 2). Available at http://news.bbc.co.uk/2/hi/uk_news/2621581.stm
Regan, Tom. 2003. “Diary of Samuel Pepys and EyeWitness.” The Christian Science Monitor (December 18). Available at http://www.csmonitor.com/2003/1218/p25s01-stin.html
The Pepys diary blog was perhaps the most influential blog upon my project as well as the discourse from the author and blogmaster Phil Gyford. Gyford has an impressive blog with impressive amount of content. He’s put in one years worth of daily Pepys diary entries and he has nine-ten more years to enter in the other nine years of entries. This is a project of love for Gyford and need be for that personal investment in time. And it can be seen how well the blog works with complementary and supporting information such as Google maps, glossary terms, popup terms, footnotes open to commentary, addition and explanation, images, and more. The critical thing that I was interested in is how the blog could bring “history to life” and how historical figures such as Pepys, Van Gogh, George Orwell, and critics from the 1865 Paris Salon can be made alive in a medium they would have sorely loved. These figures would have possibly been blog-a-holics. There’s a wonderful quote from the review by the Christian Science Monitor that plays into how a weblog with previous usage as a “mundane” diary entry system could be re-invented into compelling presentations of content from the historically mundane to the historically relevant: “Thanks to weblogs, online forums and personal websites, future historians are likely to have access to an overabundance of first-hand accounts of the mundanities of daily life – as well as world-changing events. Of course, there’s no reason the same tools can’t be adapted to serve observations made before the invention of the Internet or moveable type, for that matter, and the [Diary of Samuel Pepys] makes a compelling argument that oldies often remain goodies.
10. Specific blog articles from Nina Simon’s Museum 2.0:
Simon, N. “How Much Time Does Web 2 Take?”, April 10, 2008. Sourced May 1, 2010. Available at http://museumtwo.blogspot.com/2008/04/how-much-time-does-web-20-take.html
Simon, N. “A Simple Argument for Why Museums and Cultural Institutions Should Care about Social Media,” April 13, 2009. Sourced May 1, 2010. Available at http://museumtwo.blogspot.com/2009/04/simple-argument-for-why-museums-and.html
Simon, N. “Why Doesn’t Anyone Comment on Your Blog?” December 2, 2008. Sourced May 1, 2010. Available athttp://museumtwo.blogspot.com/2008/12/why-doesnt-anyone-comment-on-your-blog.html
Simon, N. “Institutional Blogs: Different Voices, Different Value,” March 7, 2007. Sourced May 1, 2010. Available athttp://museumtwo.blogspot.com/2007/03/institutional-blogs-different-voices.html
Studying Nina Simon’s The Participatory Museum in class led me into exploring her Museum 2.0 blog which provided some excellent resources on blogging. These ranged from the requirement to make a professional shift to social media based on the shifting paradigm from web-site focused to service/content/user-centric focused, how social media is changing ways in which people interact with and consume informational resources and others, the time required to put into Web 2.0 tools and particularly a blog (minimum 5-10 hours to be a content provider, 10-20 to be a community director), the basis of understanding why majority of blog readers to not comment and good ways to measure a blog’s value, and institutional blog comparisons. Simon’s work helped inform the process of my work on the blog.
Future Work Section:
Need for user interactivity and participation
Creating Personas as Commentators:
One disappointment was attempting to solicit interaction from outside readers and that included those things I wanted to do to incorporate that activity. First of all, I had not attempted to solicit participants as commentators. It is often in the commentary that one learns something new, perceives a general response to a posting, solicits an interactive type of dialog, and can provide ideas for additional content or revision. An idea I had which I did not have time to implement was to incorporate two “personas” as blog commentators to not only help solicit commentary, but to help understand that particular blog posting. Since the blog postings are set in 1865, I wanted to create a persona from 1865 who would comment favorably from that time period or at least as a witness, and then another persona in modern-day mode as a modern-day critic who would add modern analysis as well as documented elaboration of the piece or events/history surrounding it. I thought that would create an interesting dynamic and a means to provide further elaboration on the actual postings. For example, his friend Zacherie Astruc writes of the riotous response. However, a “witness” to the time would comment that Astruc was not there physically but heard it through the grapevine. The modern-day critic would discuss Zacherie himself, why he was so important to the modern Parisian movement, why he was friends with Manet, and what involvement did he have with Olympia (he wrote the poem attached to it). This would provide another avenue of presenting the information in a different and dynamic way. I also wondered if they fake persona commentators would eventually strike up conversations with users who commented. I even toyed with the notion of the characters (Olympia, the Maid, and the Cat) in the painting (as well as Manet) being commentators. It certainly would add a humorous and intriguing bent.
Polling:
One of these was the incorporation of polls that WordPress offers. I found this fitting because may blogs, tabloid-like sites, and even news sites like to post polls – and often people like to not only participate in them, but see how others have responded.
This reminded me a bit about the scaffolding techniques that Nina Simon talks about in The Participatory Museum as well as class discussion about providing users activities that are structured to allow all to participate. A poll is not as dramatic as creating art, yet it is instrumental in facilitating users to participate, create content, add to information value, and elicit response. I had created some polls but couldn’t figure out how to incorporate them in the layout. These included:
Other Future Work
A Modern Day Section:
I wanted the ability to create a modern-day section or perhaps an alternative blog set up for Manet’s Olympia set in the modern era that would correspond and provide reflection to the postings set in 1865. I was interested in creating word clouds that could be compared – one set in 1865 and the other in the 21st/20th century. Since so much of the issues around Olympia regarded the words that she evoked, it would again be interesting to compare what the words are now about her, how they have changed, and to ponder they whys of that extraordinary difference. In reflecting on the caricatures made of the painting, I thought it would have been interesting to see the ways in which Olympia is parodied today. There are several YouTube videos that show Olympia in different ways as well as contemporary art images of her – a Barbie doll, Marilyn Monroe, a Japanese man, a stick figure, Miss Piggy, and many more. She is ways has become iconic and to see that iconic language and illustration somewhere within the blog would be ways in which Olympia becomes alive today and informing on the discourse of 1865. This parody on the iconic nature of the art form can be found also in those done of Michelangelo’s David or Leonardo da Vinci’s Mona Lisa. Both of these works were transformative or different in their time, broke conventions, and elicited response. The same then with Manet’s Olympia for her rendering brought change to not only the representation of the nude, but to the representation of a female identity. Examples of Olympia iconic parodies include:
More detailed timelines and visualization tools:
One of the measures I had set out to do was to attempt to include as many helpful technologies that I had learned about in the class within the space of the blog. One of these was a timeline tool called TimeRime. I was not able to incorporate this within the actual blog space due to the WordPress.com limitations but was able to include it within the VodPod video widget.
Again, the ability to provide interactive visuals would have been helpful. TimeRime could have been set up to perceive how Olympia was set in historical times, both in France and in the world; to see how she fit in the pantheon of 19th century nudes; to present a timeline of the gaze of the female nude and how she stood out; and to see the projected influence that Manet’s Olympia had. These include the works of Picasso 
In fact, Cezanne was so directly influenced by Manet that Cezanne’s 1873 work was in response to it and called it “A Modern Olympia.” These visualizations and timelines can produce what is difficult to conceive or grasp by reading lots of text. It provides linkages that communicate far quicker and sometimes more profoundly than extensive discourses.
More content:
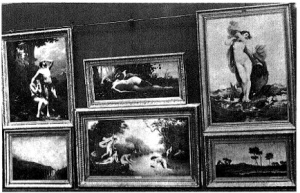
Even though I had already created nearly 30 posts, I wanted to include more content. Particularly are the letters – one being Manet’s sole written response (with the dramatic line “They are raining insults on me!) that we have as well as his friend and critic Charles Baudelaire in response. One of the great difficulties is that much of this content documentation is in print, in French solely, and not even available. This could be a whole archival project itself – such as going onsite to Paris – and require either learning French or hiring a translator. I could not find any photographic images of the Paris Salon. Fortunately, I was able to include two photographs (and they are the only physical representations of what was actually in the 1865 Paris Salon) from research done by art historian T.J. Clarke.
It would also be nice to actually post any images of the letters (such as in Van Gogh’s website) or newspaper clippings. I had begun collecting imagery of the “demolition” and “creation” of Haussmann’s Paris, but again this also involves locating archives that house these photographs as well as asking for permission to utilize. One of the items I wanted in particular was any photographs showing Parisian life, with people in it. I found it practically impossible to find any on the web. Once again, these images would help to set the context for Olympia and create the atmosphere of Parisian life around it. In addition, some of this content would require explanation or details, which further requires extensive research. I had also been interested in creating period videos (OK, I was actually thinking of dressing up in mustache and top hat and videotaping myself as a character discussing Olympia) or modernized homages (Olympia set to Lady Gaga’s “Poker Face”). I still think this would be of value to practice how to create short YouTube videos that can be creative and informative.
I particularly wanted to include some audio as well, but could not determine how to embed audio in the blog. As mentioned in the presentation, the only money I spent was on a iTunes download of Offenbach’s Orpheus in the Underworld, or most commonly known – the Can-Can. A sense of the music would also provide another visceral layer to creating that time period and how Olympia was situated in it.
Copyright Issues: I’d want to explore copyright issues relating to the objects, items, and text that I incorporated. This would be of particular importance with content and any imagery I would want to acquire from archives, books, and the like.
Additional future work I would do: First of all, I would want to fine-tune and verify all the postings I have done already. Some of them are missing where the actual content came from – such as a review, magazine, or newspaper. Some do not even have a date, and this presents some difficult work since this material is not formally dated. This would likely require seeing actual primary source material. This ties in directly with the desire to the ability to:
- Self-host the site so that I could learn how to code setting postings to the date of 1865.
- Modifying the layout of the blog so that I had only 2 columns for the postings and the 3rd right column for typical blog placement and visual efficiency for searching, categories, tags, and recent posts.
- editing the header area to place the image of Olympia at the top of the page, which is critically important since all the discussion is about her.
- Determining other widgets and coding those in so that it would create more functional power within the blog.
- Build more content, tagging it so that it continues to morph and modify the tag cloud.
- Write more original content for the pages, editing some so that they are easier to read.
- Add a glossary of terms.
- Code with the possibility of adding popups over word rollovers like the The Diary of Samuel Pepys blog, and at least, create hyperlinks to those words for further explanation.
- Add Google Maps.
- Learn more on WordPress, Flickr, cloud applications, WordPress widgets, and video technology.
- Beef up the Flickr 19th century nude gallery with added content, analysis and comparison.
- provide additional Flickr galleries if possible (can’t with WordPress.com) that show the photographic images of Paris and the Salon, Manet’s works, the actual works that were in the 1865 Paris Salon.
- Added content on the figures of the unnamed African woman, how she was also derided and distorted, what Manet wrote of African women (positive), as well as Manet’s infamous black cat (I had no idea that cats were not painted as companions in works prior to this).
- User testing.
- Solicit commentary, send blog to various parties including art historians and art history professors to review and comment.